How To Put Youtube Link On Jupyter Notebook
The packet IPython.brandish provides a lot of classes for you to display rich media objects in the Jupyter notebook directly and immediately. Using classes in the IPython.brandish packet, you lot can brandish sound (local or remote ), video(youtube or local ), image, local file links, Html information in the Jupyter notebook. This article will show you lot some examples.
one. Display Audio MP3 File In Jupyter Notebook.
-
IPython.display.Audioclass is used to display the sound files in the Jupyter notebook. TheIPython.display.Audioclass constructor has the below parameters to specify the sound file path. - IPython.display.Sound(data=None, filename=None, url=None, embed=None, charge per unit=None, autoplay=Simulated) : filename is the local audio file path and proper noun. url is the remote audio file url path.
- Input below source code in the Jupyter notebook line cell. Information technology will brandish an sound widget on the Jupyter notebook web page which will play a local mp3 file. But you should make sure the mp3 file is saved in the same directory as the Jupyter notebook file ( .pynb file).
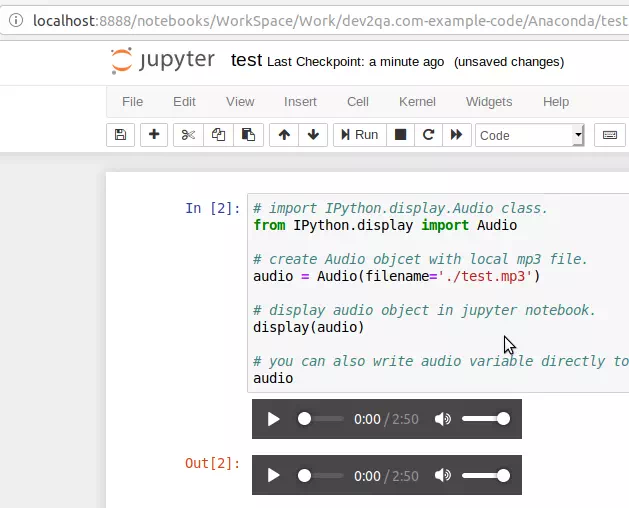
# import IPython.display.Audio class. from IPython.brandish import Audio # create Audio objcet with local mp3 file. sound = Audio(filename='./examination.mp3') # display audio object in jupyter notebook. display(audio) # y'all can also write sound variable direct to display it. audio
- Then click the run push button to execute the above line jail cell source code, y'all will go the below picture.

two. Display Video Files In Jupyter Notebook.
2.1 Display Youtube Video.
-
IPython.display.YouTubeVideoclass is used to brandish youtube videos, you should provide the youtube video id to create the YouTubeVideo grade object. - Input beneath python source code in ane line cell to display youtube video.
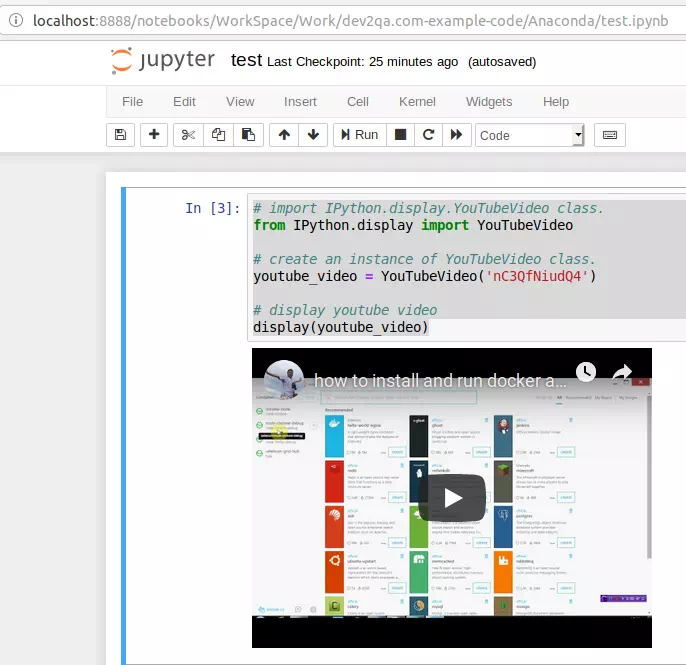
# import IPython.display.YouTubeVideo class. from IPython.display import YouTubeVideo # create an example of YouTubeVideo course with provided youtube video id. youtube_video = YouTubeVideo('nC3QfNiudQ4') # brandish youtube video display(youtube_video) - Click the run push to run above line jail cell source lawmaking, and then you become the below spider web page.

2.two Brandish Local Video File.
- To display local video files in the Jupyter notebook, we should use an Html video tag (
<video...), and prepare the base64 encoded video file content to the src attribute of the Html video tag (<video ..... src='data:video/x-m4v;base64,...... '). So we should employIPython.display.HTML class in this example. - Input below source code in the Jupyter notebook line cell, delight make certain the mp4 file is saved in the aforementioned directory with the Jupyter notebook file.
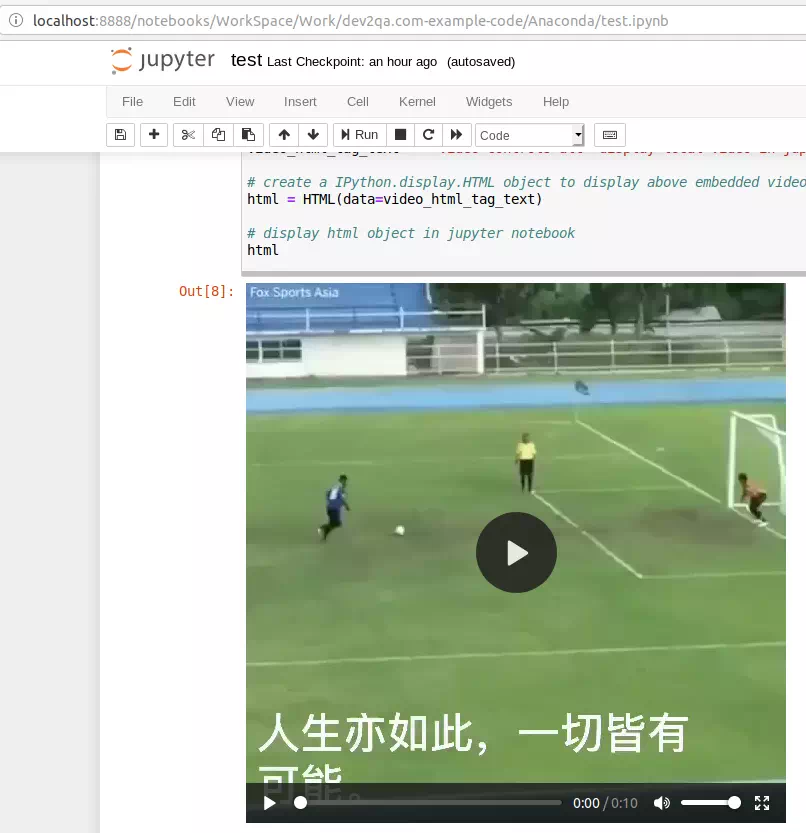
# import IPython.display.HTML form, because this example will use html to embed a local video file to display, then need the HTML class. from IPython.display import HTML # import base64.b64encode, the video file need to be encoded with base64 encoding. from base64 import b64encode # open local mp4 video file with read permission, rb ways read binary file. file = open("./play_video_test.mp4", "rb") # read the file content to video variable. video_data = file.read() # encode the video content with base64 encoding format. video_data_encoded = b64encode(video_data) # create embedded video html tag text. use base64 encoded video information to replace the {0} placeholder. video_html_tag_text = '<video controls alt="display local video in jupyter notebook" src="information:video/10-m4v;base64,{0}">'.format(video_data_encoded) # create a IPython.display.HTML object to display above embedded video html tag. html = HTML(data=video_html_tag_text) # display html object in jupyter notebook html - When yous run the in a higher place source code, you lot will become the below result. It will display a video widget with a control bar at the bottom of the video.

3. Display Prototype Files In Jupyter Notebook.
3.i Brandish Prototype With Url.
-
IPython.display.Epitomeclass is used to display images in the Jupyter notebook. You can specify the image url or epitome file path and proper noun to tell theIPython.brandish.Imageclass which image to display. - In the below example, make sure the test.png file is saved in the same directory every bit the Jupyter notebook file.
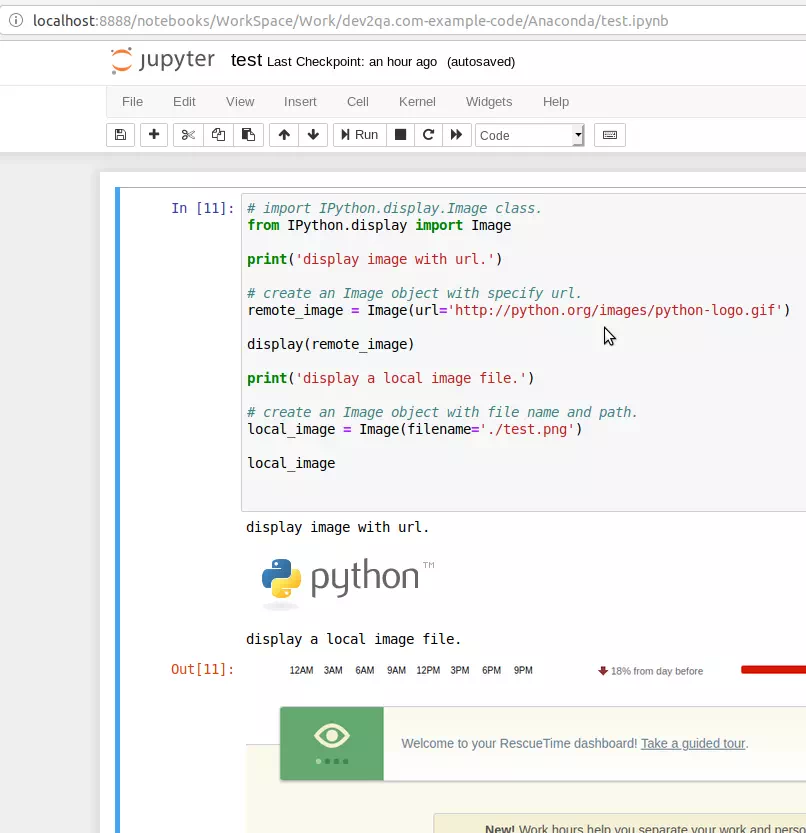
# import IPython.display.Image form. from IPython.display import Image print('display image with url.') # create an Image object with specified url. remote_image = Image(url='http://python.org/images/python-logo.gif') # display the remote paradigm in jupyter notebook. brandish(remote_image) impress('display a local image file.') # create an Image object with file path and name. local_image = Prototype(filename='./test.png') # display the local image in jupyter notebook local_image - Run the to a higher place source code will get the beneath web page.

4. Display Html Content In Jupyter Notebook.
-
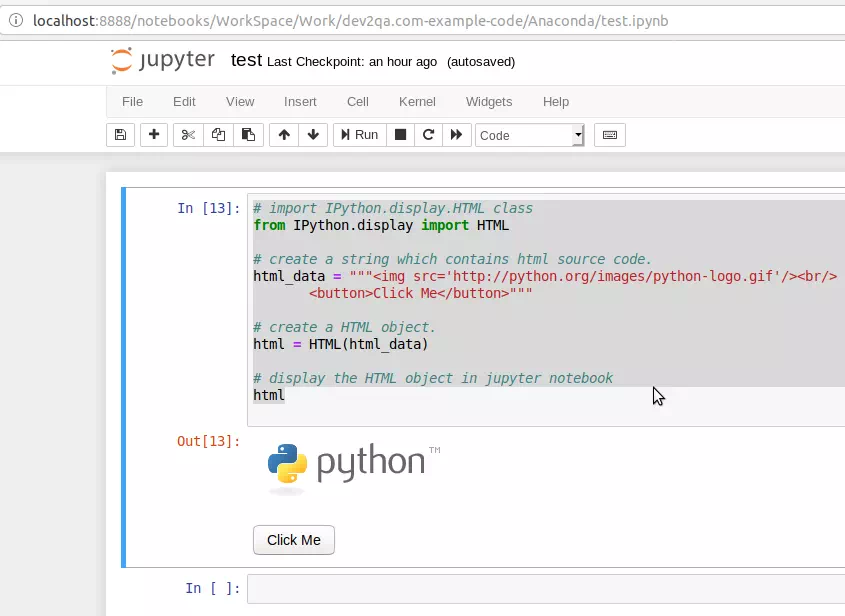
IPython.display.HTMLclass is used to display Html content in Jupyter notebook.# import IPython.display.HTML form from IPython.display import HTML # create a string which contains html source code. html_data = """<img src='http://python.org/images/python-logo.gif'/><br/> <button>Click Me</button>""" # create a HTML object. html = HTML(information=html_data) # display the HTML object in jupyter notebook html
- Run the above iPython source code volition brandish Html elements in Jupyter notebook web folio like below.

5. Display Local File Link In Jupyter Notebook.
-
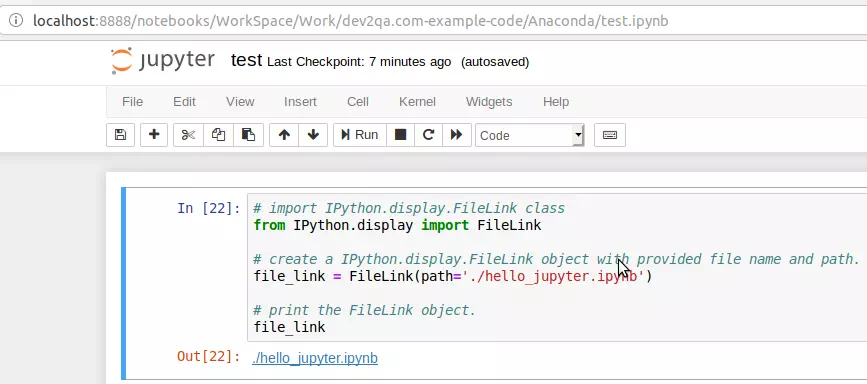
IPython.display.FileLinkclass is used to display a local file link in the Jupyter notebook. The path argument value is the local file path.# import IPython.display.FileLink class from IPython.display import FileLink # create a IPython.brandish.FileLink object with provided file name and path. file_link = FileLink(path='./hello_jupyter.ipynb') # print the FileLink object. file_link
- Run above source code will display a url link that links to the local file in the Jupyter notebook web folio.

six. Display Local Directory Files In Jupyter Notebook.
-
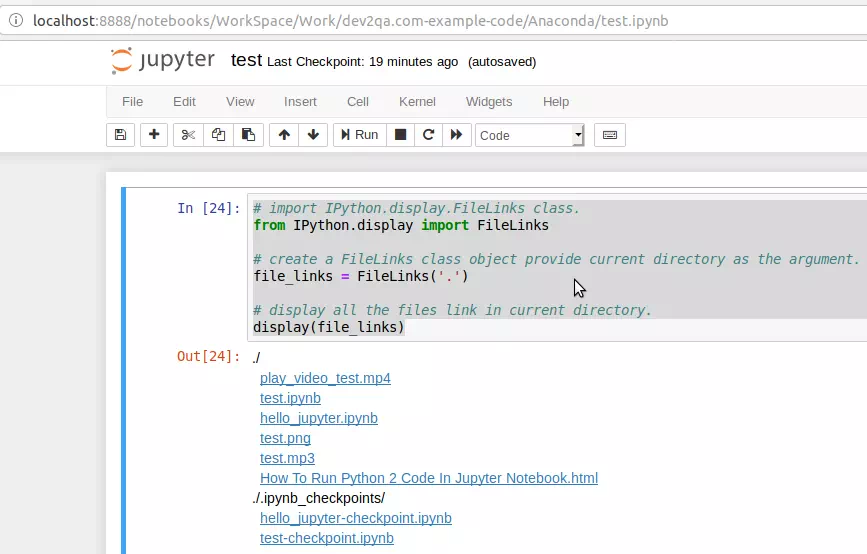
IPython.brandish.FileLinksgrade is used to brandish all the files link in provided directory.# import IPython.display.FileLinks form. from IPython.display import FileLinks # create a FileLinks course object provide electric current directory as the argument. file_links = FileLinks('.') # brandish all the files link in current directory. display(file_links) - Run the in a higher place iPython source code will brandish all files link in the electric current directory which the Jupyter notebook ( .ipynb ) file executes.

References
- IPython Brandish Module
Source: https://www.dev2qa.com/how-to-display-rich-output-media-audio-video-image-etc-in-ipython-jupyter-notebook/
Posted by: grahamsatchis.blogspot.com

0 Response to "How To Put Youtube Link On Jupyter Notebook"
Post a Comment